ตอนเริ่มทำบล็อกแรก ๆ ไม่มีความรู้เกี่ยวกับการแต่งบล็อกเลยค่ะ หลังจากสมัครสมาชิกที่ Exteen และเริ่มอยากจะมี blog header เป็นของตัวเอง เป็นแรงบันดาลใจทำให้หันมาศึกษา CSS แล้วลองผิดลองถูก จนเขียนมาได้หลายหัวข้อ^ ^" ทั้งหมดที่เขียนมา ดูได้ที่นี่นะคะ Clickวันนี้มาดูการใส่ YouTube ลงในบล็อกกันค่ะเชื่อว่าทุกคนก็คงอยากจะเอาวีดีโอที่เราเห็นว่าสุดจะเจ๋ง มาลงในบลอคเพื่อให้คนอื่นได้ดูกันบ้างแน่ ๆ มีวิธีทำดังต่อไปนี้ค่ะ
1. ไปที่ YouTube ก่อนค่ะ แล้วคลิกเลือกวีดีโอที่เราต้องการ
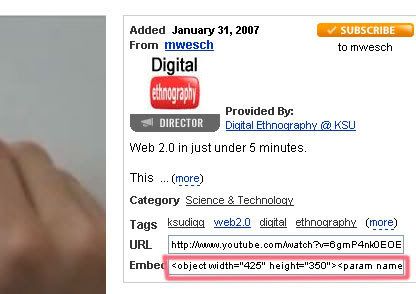
2. จากนั้นให้ดูทางขวาของวีดีโอ ในส่วนที่เป็นข้อมูลเกี่ยวกับวีดีโอ ให้ copy โค้ดตรง Embed เก็บไว้ก่อนค่ะ ดังรูป
ตัวอย่างโค้ดตรง Embed:
<object width="425" height="350"><param name="movie" value="http://www.youtube.com/v/6gmP4nk0EOE"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/6gmP4nk0EOE" type="application/x-shockwave-flash" wmode="transparent" width="425" height="350"></embed></object>
เราสามารถกำหนดความกว้างยาวของวีดีโอได้ โดยใส่ค่าใหม่ตรง width คือค่าความกว้างของวีดีโอ และ height คือค่าความสูงของวีดีโอ ตรงที่ hilight ไว้นะคะ
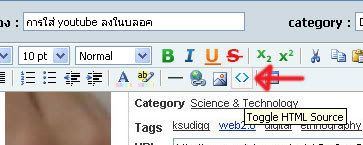
3.จากนั้น ตอนเขียนบล็อกใหม่ เมื่อพิมพ์ไปถึงตำแหน่งที่เราจะใส่ youtubeให้กดที่ปุ่ม<>เพื่อเข้าสู่ HTML Mode ดังรูป

4. วางโค้ดที่ copy มาจากเว็บ youtube (จากข้อ 2) จากนั้นกดปุ่มเดิม เพื่อกลับสู่ Mode เดิม
5. เสร็จแล้วค่ะ แค่นี้เราก็มีวีดีโอจาก YouTube ในบล็อกเราแล้วค่ะ (^ ^)V
บล็อกหน้าจะเอาวีดีโอเกี่ยวกับ web 2.0 มาให้ดูค่ะ เราว่ามันเจ๋งมาก ๆ >_<
การใส่เพลงลงบล็อก อย่างแรก ไปหาurl เพลงมาก่อน ดาวน์โหลด url เพลง ไปใส่กับโค๊ดHtml
**จากนั้นก๊อบโค๊ดต่อไปนี้โดย กด shift ค้างไว้ ดับเบิ้ลคลิ๊กที่
<em.. ไปเรื่อย ๆ จนจบที่ /embed> กด Ctrl + C
<embed style="FILTER: xray; WIDTH: 300px; HEIGHT:45px"src="http://ใส่ตรงนี้ครับ"
type="video/x-ms-wmv" autoplay="true" />
จากนั้นจะแก้ไข url เพลงเลยก็ได้ หรือว่าจะไปเปลี่ยนในโหมดhtml ก็ได้ (ทำตามรูป)
วิธีทำ
1.ให้เข้าไปในเว็บGoogleMap
2.สมัครเป็นสมาชิกGooglemap แล้ว
login
3.ให้เราเลือกตำแหน่งที่อยู่ของเรา เมื่อได้แล้วให้ปักหมุดไว้ แล้วกดปุ่มบันทึกทางด้านซ้ายมือ
4.ให้กดที่ปุ่ม
4.ให้กดที่ปุ่ม

ตรงมุมบนขวามือแล้วเลือก copy code จากช่องวางHTML เพื่อฝังในเว็บไซต์
อันนี้ code ตัวอย่างที่ทำครับ
<iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0"
marginwidth="0"src="http://maps.google.co.th/maps/msmsa=0&
msid=205582661206314266705.0004abdadd38bf848132c&hl=th&ie=
UTF8&ll=7.55208,99.6175&spn=0,0&vpsrc=6&
output=embed"></iframe><br /><small>ดู <a href="http://maps.google.co.th/maps/ms?msa=0&msid=205582661206314266705.0004abdadd38bf848132c&
hl=th&ie=UTF8&ll=7.55208,99.6175&spn=0,0&vpsrc=6&
source=embed" style="color:#0000FF;text-align:left">ไม่มีชื่อ</a> ในแผนที่ขนาดใหญ่กว่า</small>
5.นำ Code ไปไว้ในตำแหน่งที่ต้องการให้แสดง ถ้าเป็นblogger ให้เรา เข้าไปที่
การออกแบบ>>เพิ่ม Gadget>>HTML/จาวาสคริปต์ แล้ว เอาcode ไปวางก็เป็นอันเสร็จ